Petit déjeuner
Le responsive
5 février 2015
Par Emanuelle Helly et Simon Bats
Intégratrice et développeur front-end
Sommaire
- Le pourquoi du comment du responsive
- L'état technologique
- Quelques exemples
- Questions et réponses
Le pourquoi du comment du responsive
Du sédentaire au mobile
Avant
les internautes, c'était ça

Aujourd'hui
ce serait plutôt çaLe web, omniprésent et anodin au quotidien
Des utilisateurs hyper-connectés, impatients, technophiles
Des sites pour tout, tout le monde et accessibles partout
(ou presque...)
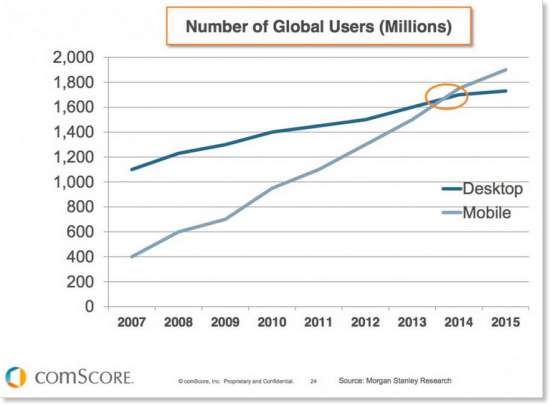
Le mobile fait son chemin
- -4000
- Sortie de la première tablette

- 2007
- Sortie du premier iPhone

- 2012
- Prise de conscience des enjeux marketings et commerciaux du mobile
En 2015

Des points clés
- 80% des internautes ont un smartphone
- 34% des supports web émergents sont des smart-tv
- 89% du temps passé sur les médias connectés se font via les apps
Sources : smartinsights.com
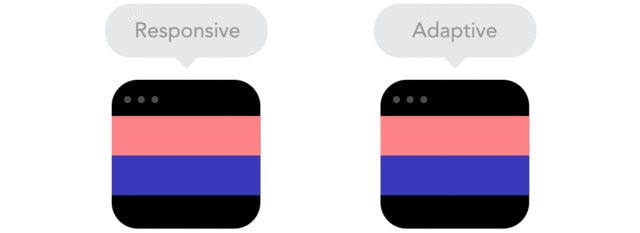
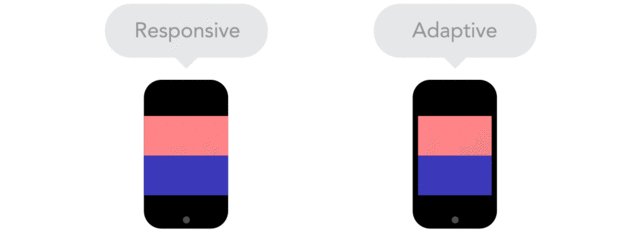
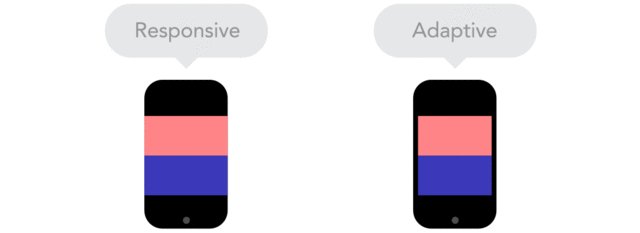
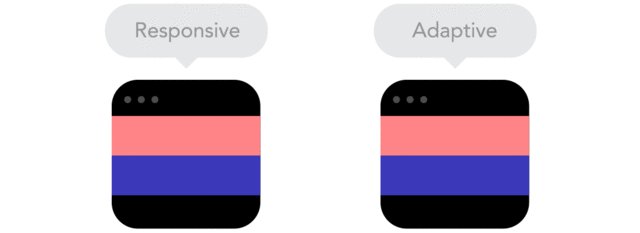
Le contenu qui dut s'adapter au support
Plusieurs appellations
- Statique
- Une taille d'écran particulière
- Adaptatif
- Plusieurs tailles d'écrans définies
- Fluide
- S'adapte à toutes les tailles d'écran
- Responsive
- S'adapte selon les tailles d'écran et les cas d'utilisation
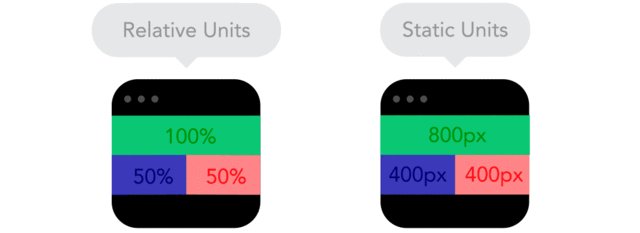
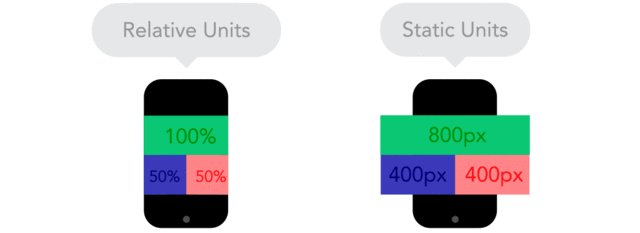
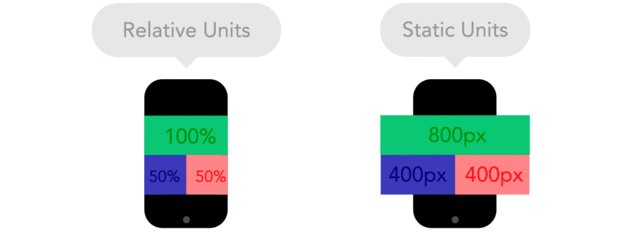
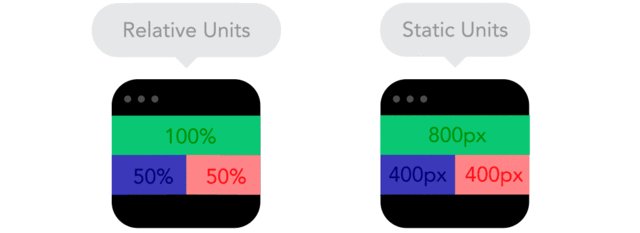
La fluidité face à l'adaptativité

Les unités relatives face aux unités fixes

Dissocier pour simplifier
- La mise en page responsive
- Le contenu responsive
L'idéal
Le contenu est roi
et est pensé par support
La triste réalité
Le contenu est là... et statique.
Ouf il y a la mise en page
Le responsive ce n'est pas :
- tasser
- un menu
- un quick win
- la solution
Le responsive c'est :
- une réponse
- une méthode
- un gain
- un investissement
- un coût
- cool
Et ne perdons pas de vue
l'accessibilité !
L'état technologique
Savoir, c'est pouvoir
Comment détecter les différentes plateformes
Utiliser les mediaqueries
En CSS
@media screen and (min-width: 600px) {
/* La largeur minimum de l'affichage est 600 px inclus */
}
En JS
if (window.matchMedia("(min-width: 600px)").matches) {
/* La largeur minimum de l'affichage est 600 px inclus */
} else {
/* L'affichage est inférieur à 600px de large */
}
Se baser sur la présence de fonctionnalités

Inspecter l'user agent
NON !
Mise en page responsive
Modeler le contenant
L'outil indispensable :
la grille
Elle permet de mettre en place le flux du contenu


Les technologies de grille :
Flexbox
Les technologies de grille :
Display: table
Les technologies de grille :
Float: left
Les technologies de grille :
Display: inline-block
Méthode dépréciée
Le couteau suisse : le framework


Bootstrap

Foundation
Semantic UI & Gumby
jQuery-UI et jQuery Mobile
A proscrire !
rapport gain / performance désastreux
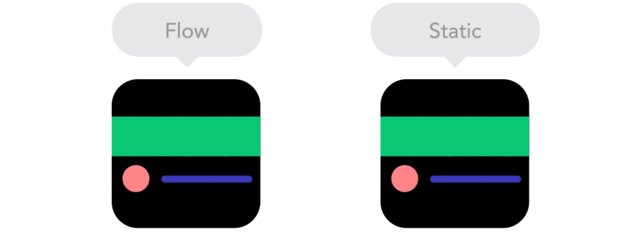
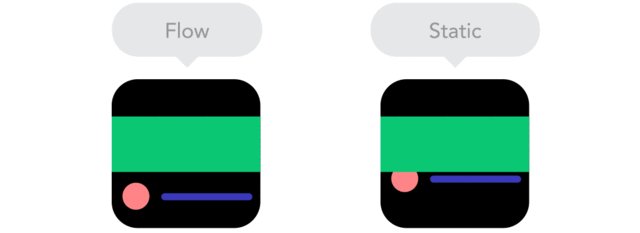
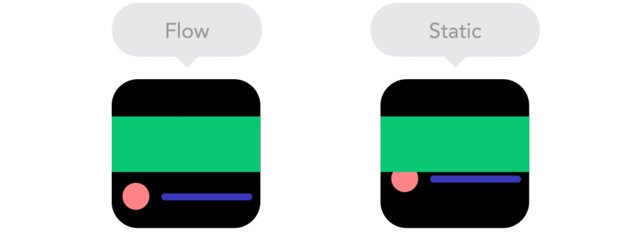
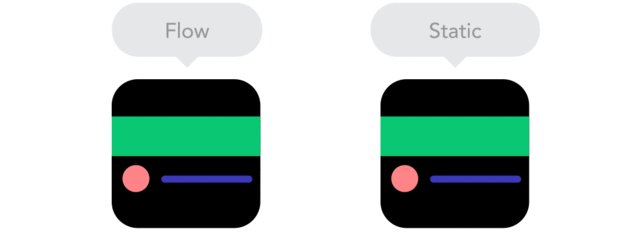
Bonus : des éléments clés
La navigation
Petite astuce :
les terminaux récents supportent le CSS3, n'hésitez pas à sortir la navigation du flux !
L'animation
Petite astuce :
divisez par 2 le temps que vous estimez nécessaire à la bonne visualisation de l'animation !
Contenu responsive
Adapter le contenu
Le format SVG
Le Javascript
Modernizr.load({
test: Modernizr.geolocation,
yep : 'geo.js',
nope: 'geo-polyfill.js'
});
Modernizr.load({
test: Modernizr.geolocation,
yep : 'geo.js',
nope: 'geo-polyfill.js'
});
L'attribut srcset


L'attribut CSS content
element:before {
content: "...";
position: absolute;
right: -10px;
top: 0;
}
element:before {
content: "...";
position: absolute;
right: -10px;
top: 0;
}
Exemples
Navigation
- Transition CSS au service de l'UX
- Conserve les sous-menus, en colonne
Autres exemples
Images selon la taille
- Images dynamiques selon la taille de l'écran
- Navigation mal pensée
Autres exemples
Réorganisation du contenu
Jonwhitestudio.com
via blogduwebdesign.com
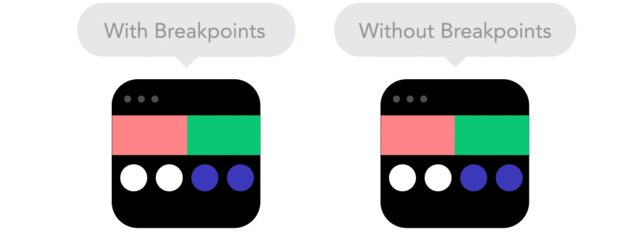
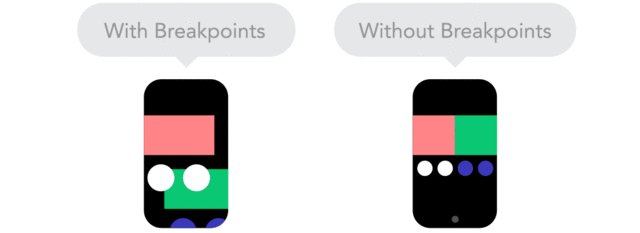
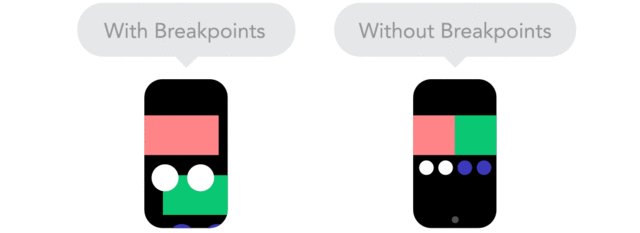
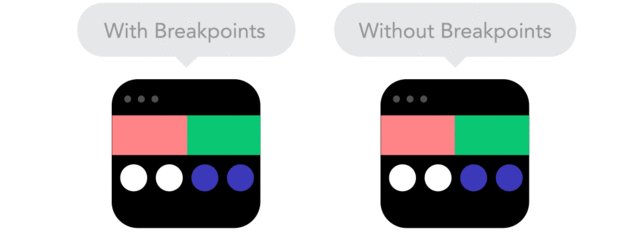
- Choix des breakpoints
- Design flexible
Contenu selon le support
- Contenu présenté différement selon le support
- Le contenu est-il indispensable ?
Des questions ?
Références
Web articles
Web articles - 2
Outils
Crédits
- Slide 3 / 1 - nerds : http://www.stupiditiz.com/
- Slide 3 / 1 - fillette : trendhunterstatic.com
- Slide 4 - tablette d'argile : http://fr.wikipedia.org/
- Slide 4 - iPhone : http://www.theverge.com/
- Slide 4 / 2 - Graphique : http://www.smartinsights.com/
- Slide 9 / 2 - Logo Modernizr : http://modernizr.com/
- Slide 11 / 1 - Logo flexbox grid : http://flexboxgrid.com/
- Slide 11 / 2 - Logo ungrid : http://chrisnager.github.io/ungrid/
- Slide 11 / 3 - Logo bootstrap : http://getbootstrap.com/
- Slide 12 - Couteau suisse artefacts : http://jaimemontshirt.com/
- Slide 12 / 1 - Logo bootstrap : http://getbootstrap.com/
- Slide 12 / 2 - Logo foundation : http://foundation.zurb.com/
- Slide 12 / 3 - Home semantic UI : http://semantic-ui.com/
- Slide 12 / 3 - Home gumby : http://gumbyframework.com/